Diese Website verwendet Cookies von Google, um Dienste anzubieten und Zugriffe zu analysieren. Deine IP-Adresse und dein User-Agent werden zusammen mit Messwerten zur Leistung und Sicherheit für Google freigegeben. So können Nutzungsstatistiken generiert, Missbrauchsfälle erkannt und behoben und die Qualität des Dienstes gewährleistet werden
In this tutorial we create a Listview with pictures. To load the pictures from your phone we use
the
Filepicker Component.
There exit a Filepicker Component in the old original Sketchware, but there is also a new Filepicker Component added with the Sketchware Pro system Components.
Most important new feature is the multiple select possibility.
Copy the link of the Filepicker library
To use this new component we need to import the Filepicker V1.1 library.
This library you can find on the GitHub website. We need now to copy the link to it.
So first open Google (or another browser) and search for:
Filepicker V1.1 GitHub
Then you find the website for Filepicker on GitHub and open it.
Here the link you opened:
Scroll down to 'Installation' and look at the compile code.
Then copy the text between the two ' ' signs.
Download the Filepicker library to Sketchware
Close the browser and open Sketchware Pro to create a new project.
Once you opened the project, click the right 'Configuration' drawer and scroll down to 'Local library'. Open it.
Click the download button on the right top.
Choose 'dx'
Then paste your copied text from the GitHub website and click '
start'.
If success you have added the Filepicker library to Sketchware Pro. Click it to add it to your project. 👍
💡 TIPP: Save or zip the library to storage.
The library you download is located on following directory:
". sketchware/libs/local_libs/"
You can copy or zip the '
filepicker_V_1_1_1' folder and save it to a directory or USB storage you want.
So if you ever need to reinstall Sketchware Pro you can copy the library to the directory and don't need to download it from GitHub.
The Views
First in MainActivity
* add a Button button1 and set it's text to 'load pictures'
* add a ListView listview1.
Add a custom view. I called it 'item'
* Add a Image view imageview1,
* add a TextView textview1.
Back on MainActivity set the custom view of listview1 to item.
The component
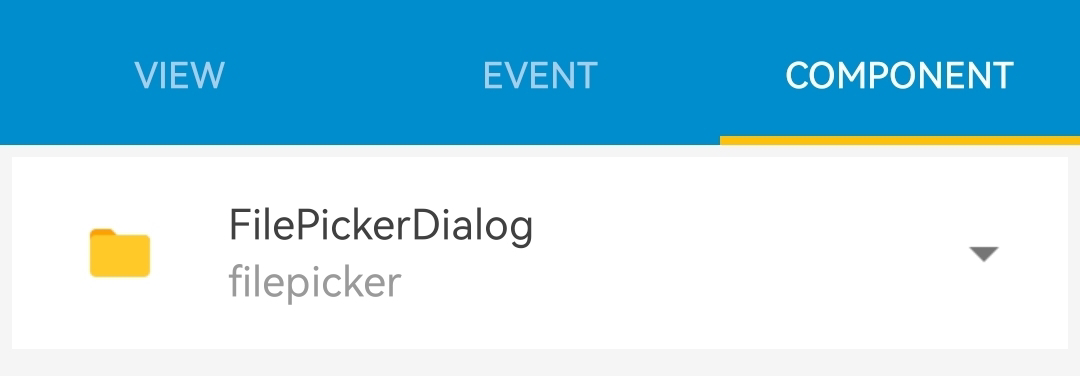
Add a Filepicker Dialog component.
and name it 'filepicker' (or as you want)
The component is ready. 👍
The events
First we need to import the 'java.io.File' package.
Click the activity-tab and add the import event.
Then open it and drag and drop the Import-Block with Text 'java.io.File'
open now the onClick event for button1
Add a number 'pos' and a ListMap 'list'
Add from FileUtil palette the 'write string to path' block to get permission to Sketchware.
And add 'clear list' block with List 'list'.
Now scroll down the block list to palette 'Custom FP'. Here you find the blocks for the filepicker component.
Add following blocks like shown below.
Set for all new block the FilePickerDialog to component 'filepicker'.
If this don't work go to Variable palette, scroll down and drag and drop the Variable block for it.
The 'filepicker set..' block
Short overview: With this block we set where the files come from:
* Single or multiple selection
* The extension or the extensions to pick allowed
* The file path on storage to pick from
Scroll down again to CustomFP palette.
For the second block 'filepicker set... ' we need the blocks in the first section.
If you want to pick only one file drag and drop 'single selection' to the 'selection_mode' field.
We want to pick
more than one file, so we drag a d drop '
multi selection' to the 'selection_mode' field.
Now declare the
extension/s. Drag and drop '
extension' block to the 'extension' field.
If you have only one type of file to pick you can write the extension into the white field.
We want to pick files with '.png', '.jpg' and '.bmp'. Add two 'and' block into the white field.
Now write even one extensions into one field. Write all extensions with the dot!
Fine all extensions are declared.👍
At last we must define the path from where images can be picked.
💡For your phone storage you can write
"storage/emulated/0/"
or you can add a 'join' block from Operator palette and insert the 'get external storage directory' block from FileUtil palette.
Usually the pictures are stored on your phone in the folder '/DCIM/Camera/' also pictures are stored in the folder '/pictures/'. We use the Camera folder.
Insert now the "/DCIM/Camera/' to the empty white field.
The 'filepicker create..' block Overview of this block:
* The activity to view the custom filepicker view.
* The title to show in the filepicker dialog view.
On this block set Activity to MainActivity and the title to "Load pictures"
The 'filepicker on file picked' block
This if-like block includes all what happened if the files are picked and the filepicker dialog view is dismissed.
We want to save all patches as string to the ListMap list and show this in the ListView listview1.
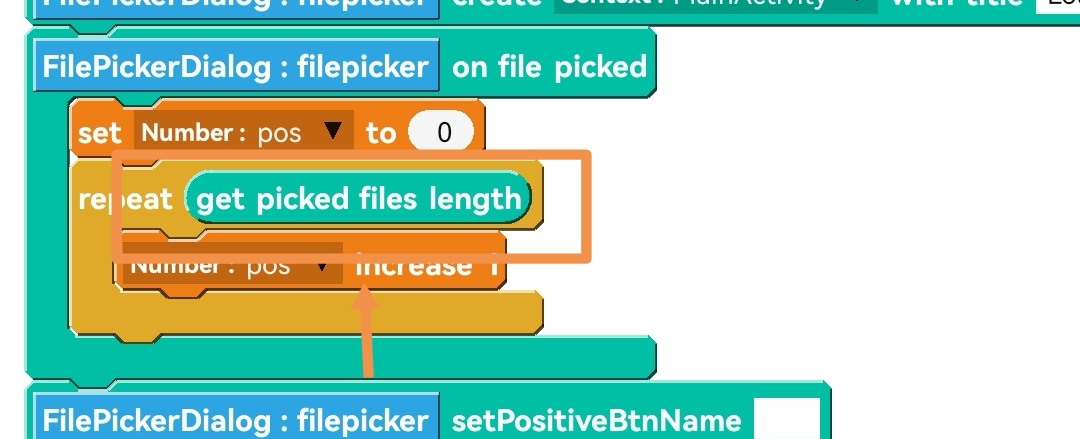
Set number pos to 0.
Then Add a repeat block and insert the increase block for pos.
Scroll down now the block list to CustomFP and drag and drop the 'get picked files length' number block
as condition of the repeat block.
Inside the repeat over the increase block insert 'add key value to ListMap' block from List palette.
* Set key as "picture" (or as you want).
* From CustomFP palette drag and drop the 'get file path at' string block
to the value field and set the number to pos.
* At last set the ListMap to list.
The repeat block is ready. 👍All paths of the picked files are stored in the ListMap list.
Now we must set 'list' to the list of listview1 and refresh it.
Paste both blocks from the View palette under the repeat block.
Set ListView to listview1 and ListMap to list.
Fine, the 'filepicker on file picked' block is finished. 👍
The 'filepicker setPositive/NegativeBtnName' block
With this blocks you set the text of the buttons.
* Set text of setPositiveBtnname to "save"
* Set text of setNegativeBtnName to "cancel"
The 'filepicker show' block All settings for the filepicker dialog view are now ready.
The 'filepicker show' block loads the view and make it visible.
Well done all for the onClick event for the button1. 👍👍
Here the complete blocks.
The onBindCustomView event for ListView listview1
Leave the onClick event and add for ListView listview1 the onBindCustomView event, then open it.
Here we bind the saved imagepath from 'list' to the views in the custom view 'item': ImageView imageview1 and TextView textview1.
From the View palette
* add 'ImageView set Image from file path' block. Set Image view to imageview1
* add 'TextView set text' block. Set TextView to textview1
From List palette insert the 'get value at key of ListMap' block into both blocks.
Set even ListMap to 'list'.
Drag and drop from top the 'position' number block into both 'get value... ' blocks.
Set value of both 'get value...' blocks to "picture" (or you have defined).
Well done 👍
The app is now ready.
Run and test the app
Click the "LOAD IMAGES" Button.
Select the pictures.
And see the list.
Ok that's all. 👍🙂